Inkscapeを使って自作フォントを作るやり方
Inkscapeというフリーソフトでフォントを作るやり方です。自分用の覚え書きを兼ねて。
フォントを作る方法としては、ブラウザ経由で作れるpaintfontというサービスがありますがあまり応用が利きません。またFontForgeというソフトもあり、字幅の指定などはこちらの方が高機能そうに見えるんですが、導入が大変そうで試していません。
たぶんシェアウェアでやるべきことを無料で済ませているので、全体的に力技です。
1.概要
Inkscapeはイラレのようにベクター形式で画像を作れるソフトですが、pngなどの画像をベクターに変換する機能を持っています。さらに、そのベクターをSVG形式のフォントデータにまとめて出力することができます。
Inkscapeで吐けるのは等幅フォントのみですが、SVGはテキストエディタで打ち変え可能なので、文字ごとに幅の情報を手打ちすることでプロポーショナル(可変幅)フォントを作ることも可能です。
そうして作ったSVGデータを変換ツールでTTF形式に変換します。これでいわゆる普通に使えるフォントになります。
2.手順
2-1.等幅フォントの場合
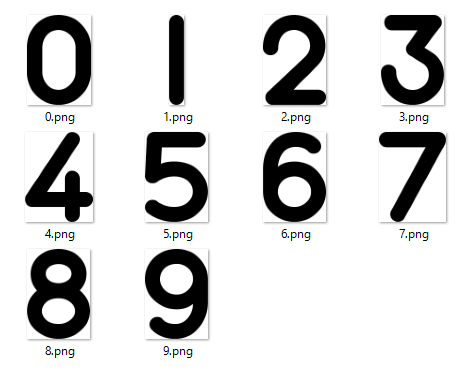
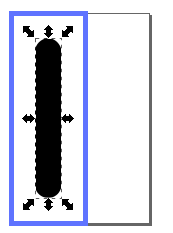
まず画像を用意します。
これは縦500pxですが、大きさは縦横1000pxくらいが目安です。フォントのサイズは最終的には可変なので、ベクター変換でつぶれないだけの大きさがあれば大丈夫です。とはいえ他のフォントと合わせることを考えると、やはり1000pxくらいがおすすめです。また極端に大きかったり小さかったりするとInkscapeではプレビューできません。文字の周りに余白があっても大丈夫ですが、これは余白を取り除いています(後述)。
Inkscapeを開き、ドラッグ&ドロップで画像を読み込みます。
(2019.2.28追記)↑読み込む前にドキュメントのプロパティを正しく設定する必要あり。リンク先参照

このように読み込まれます。まだベクターになっていないのでこのままでは使えません。
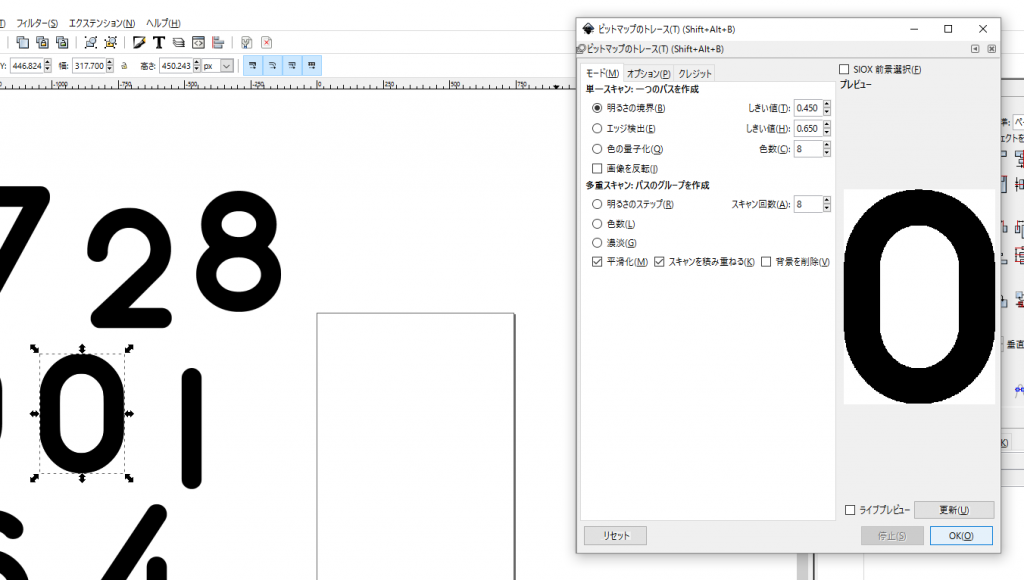
上部メニューからパス→ビットマップのトレースを選択します。

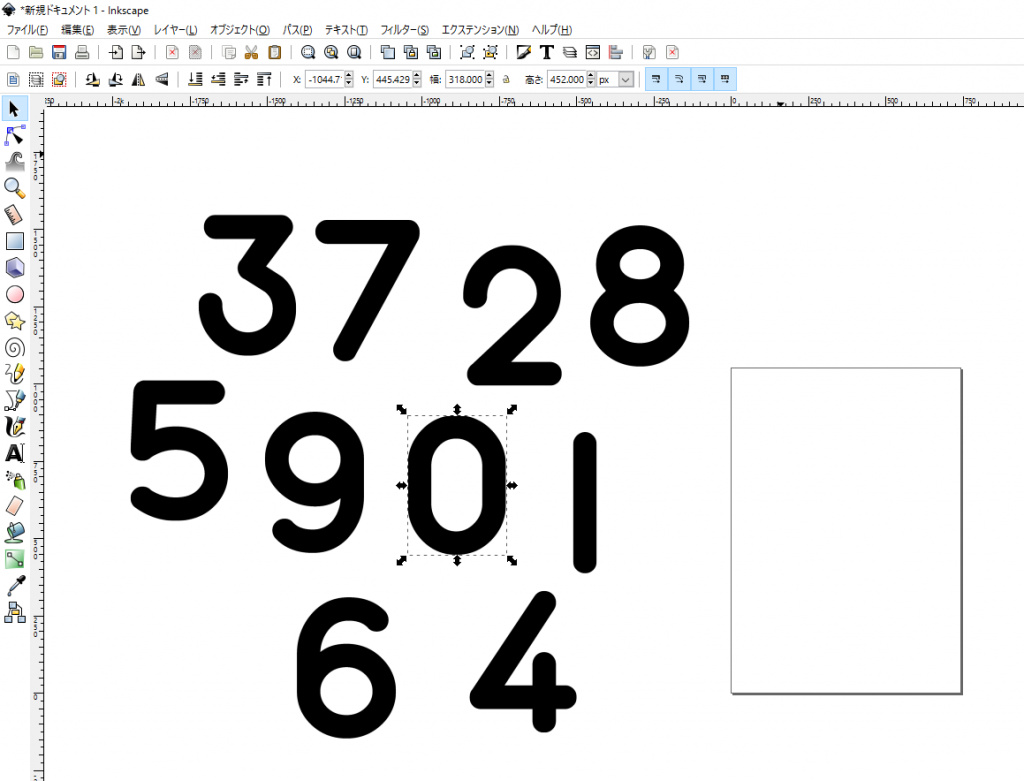
このようなウインドウが開きます。「OK」を押すと選択中の画像からベクターが作られます。ウインドウは開きっぱなしなので、そのまま次の画像を選択してOKを押していきます。
一見、何の変化もないように見えますが、元画像の上にベクターがぴったり重なって作られるためそう見えるだけです。

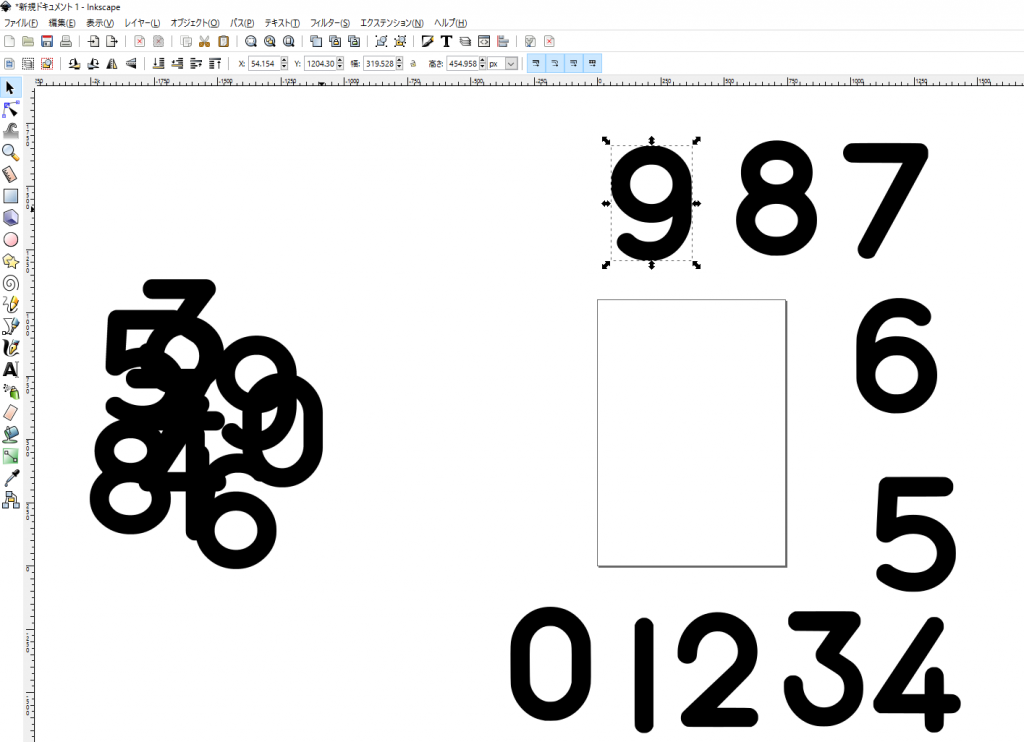
0~9までできたので、ベクターの方をつまんで右側に並べました。左側でごちゃっとなっている元画像はもう不要なので削除します。
字に対してキャンバスサイズ(ページサイズ)がちょっと大きいので、ファイル→ドキュメントのプロパティで適当な大きさにします。または字の方を変形で大きくします。
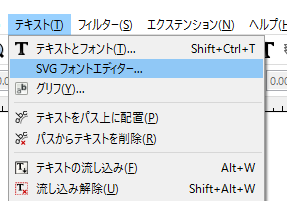
ここで「SVGフォントエディター」というウインドウが出ていなければテキスト→SVGフォントエディターで出します。


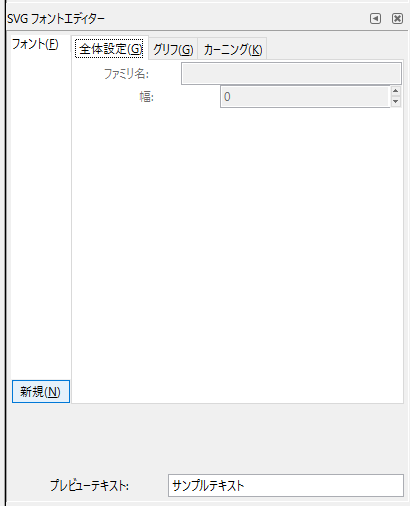
このようなウインドウが出ます。「新規」を押します。

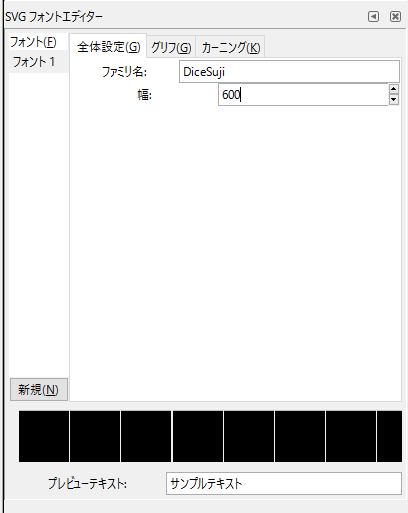
ファミリ名と幅を入力します。この幅も最終的な字幅になるわけではありません。入力しなくてもいい気がしますがよく分かりません。
(2019.2.28追記)↑右側の矢印をクリックして上下させれば、プレビューテキストの表示に適用されるようです

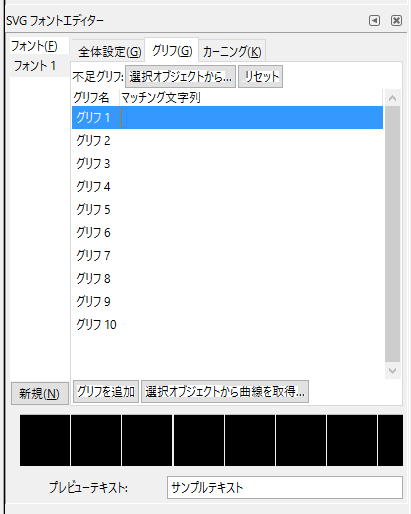
「グリフを追加」を押して必要な数のグリフを作ります。

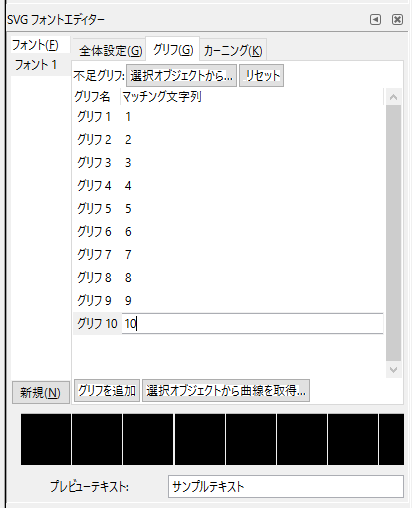
「マッチング文字列」の列にマッチングさせたい文字を入力していきます。今回は数字の0~9に割り当てたいので0~9を入力します(一番下”10″になってますが”0″の間違いです)。日本語の場合はここに「あ」とか「い」とかを打っていきます。数が多いと大変です。シェアウァアならあらかじめ箱が用意されているはずです。
これでグリフの箱が用意できました。
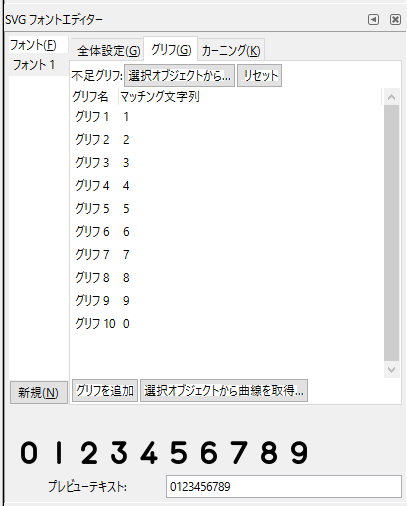
右下のサンプルテキストも入力しておきます。

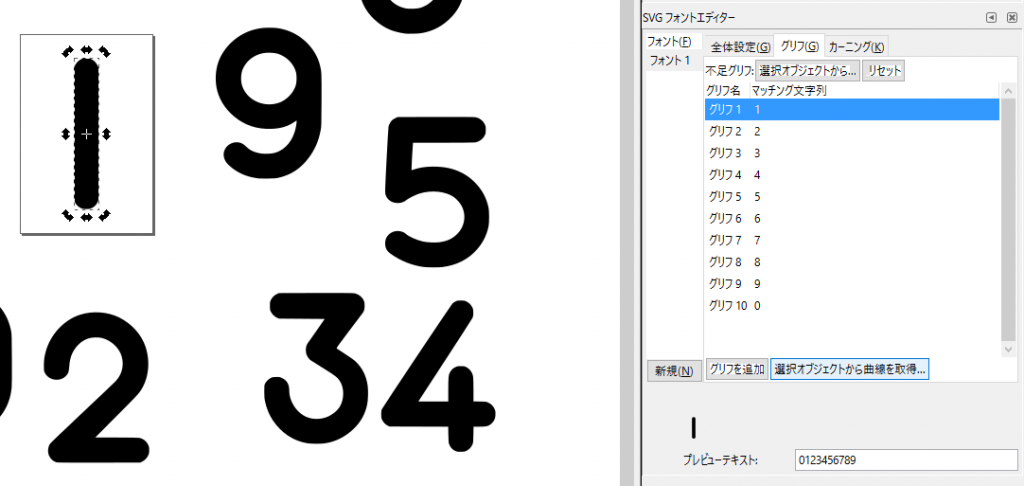
用意したグリフにさっき変換したベクターを紐づけていきます。紐づけたいベクターをキャンバス内に置き、紐づけたいグリフ行を選択した状態で「選択オブジェクトから曲線を取得」を押します。上手くいっていればプレビューテキストに反映されます。何も出ない場合は、キャンバスの範囲から大きくずれているか、ベクターでなく元画像を選択してしまっている可能性があります。
ここでキャンバス内のどこにベクターを置くかという問題があります。適当にやると、文章になった時に文字の位置がガタガタ変わることになってしまいます。
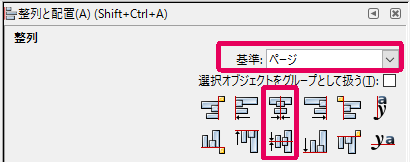
等幅にする場合は、文字の縦幅が同じならキャンバスの真ん中に揃えてしまいましょう。オブジェクト→整列と配置を選んで、出てきたウインドウで基準を「ページ」に設定して真ん中っぽいボタンを押せば揃います。

文字の縦幅が色々ある場合は、真ん中に揃えてしまうと下辺が揃いません。何か目印になるものをキャンバスの外側において、それの下辺に合わせるなどする必要があります。「整列と配置」は端揃えにも使えます。数が多いと大変です。

紐づけが終わりました。ファイル→名前を付けて保存からSVG形式で保存します。

これでSVGファイルができました。このまま変換することも出来ますが、字幅の指定などのために少し編集します。

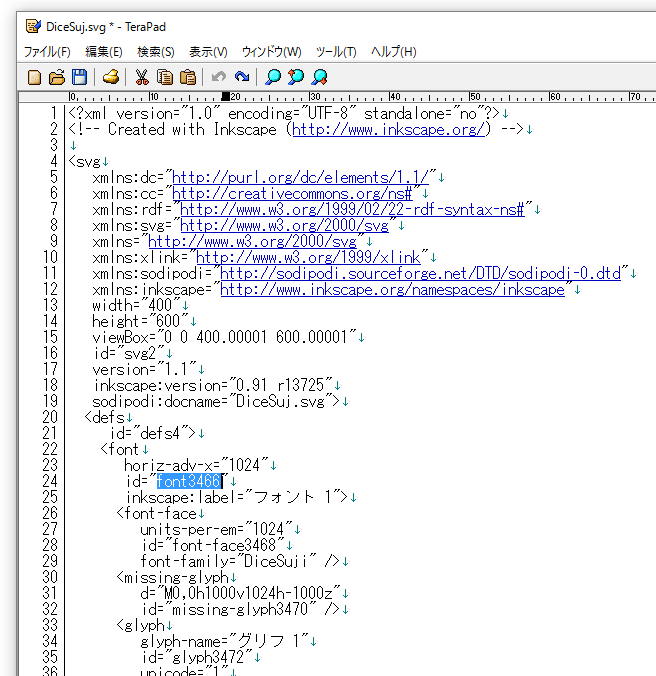
テキストエディタで開いて、冒頭のfontタグ内にあるidの中身を書き換えます。”を消さないように注意して下さい。idとかfont-familyとあるのがペイントソフトなどで一覧表示する時のフォント名になります。idはPCがフォントを管理する単位でもあり、同じidのフォントをインストールしようとすると古い方が新しい方に上書きされてしまいます。
(2019.2.28追記)↑フォント名に日本語を入れるとAdobeのソフトでは認識しないことがあります

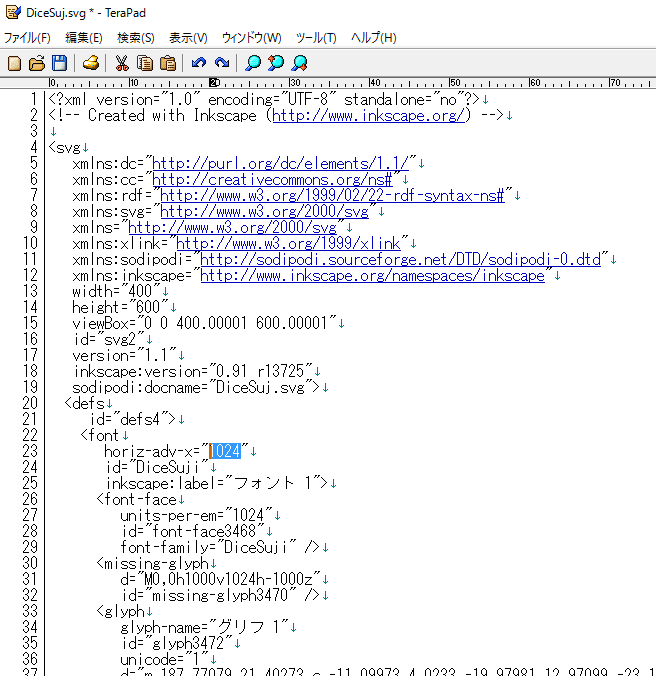
horiz-adv-xが字の横幅です。最も横幅の大きい字に余白を付けた値を入力します。
units-per-emは一行の縦幅に関係しているようですが、何を基準に何を指定しているのか僕はよく分かりません。行間に問題を感じた時に触るといいでしょう。
編集が終わったら上書き保存して、変換ツールでTTFに変換します。「TTF SVG 変換」などで探すといくつか出てきます。今回はfontconverterを使わせていただきました。
こうしてできたTTFファイルを開くと……
2-2.プロポーショナルフォント(余白なし)の場合
プロポーショナルフォントの場合は、SVGファイルに字幅の情報を追記します。
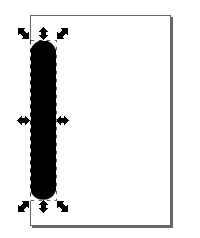
しかし、等幅で作ったSVGにそのまま追記することはできません。取得した曲線はキャンバスの左端が原点になっているため、キャンバスサイズがぴったりでない限り、既に余白が入ってしまっているためです。プロポーショナルフォントの場合は、キャンバス内のどこにベクターを置くかの時、ベクターを左端に揃えて紐づける必要があります。
このように。
さて、SVGを出力したらテキストエディタで開いて字幅の情報を追加していきます。

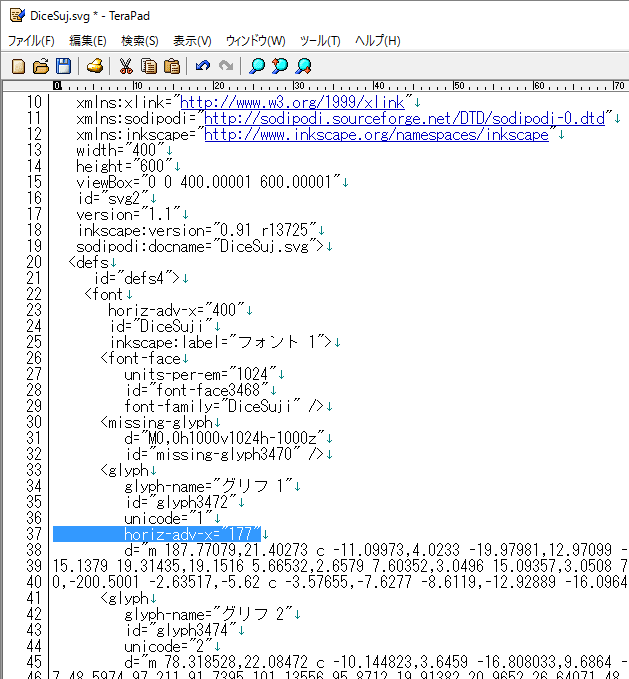
さっきフォント名等を入力したfontタグの下に、グリフの数だけglyphタグが続いています。「unicode=”1″」とあるのは、このグリフが「1」にマッチングしていることを表しています(書き換えるとマッチングを変更することができます)。その下に「d=」とあって数字がずらずらと続いている部分はベクターの情報です。
それらの前や後に「horiz-adv-x=”xxx”」と入力します。xxxはその文字が占める幅です。どうやって幅を調べるのかというと、最初に余白を除いた画像を作っておけばその画像の幅=文字が占める幅なので、それを一つ一つ見て手入力していきます。数が多いと大変です。これによって、グリフごとに違う字幅を指定することができます。
全て入力したら、上書き保存してTTFに変換します。プロポーショナルフォント完成です。
2-3.プロポーショナルフォント(余白あり)の場合
上の方法で作れるのは文字が占める幅と設定上の字幅がピッタリ同じもの、つまり文字間の余白がゼロのフォントのみです。これは、そのまま文章を打つと文字と文字がくっつくフォントであり、使うときに字間調整をすることが前提になります。
しかし、それだと厳しい場合があります。例えば、数字の1が絡む2桁の数は余白ゼロだとこうなります。
これを字間調整で整えることはできますが、そうすると1の絡まない2桁の数が余白ありすぎになります。1の字幅が他の数字と比べて小さすぎるためです。1の絡む箇所だけ個別調整することになりますが、ゲームや文章でそれをするのは大変です。なのでやはり余白を設定したい。
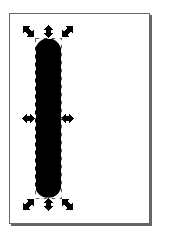
字幅の情報はキャンバスの左端が原点になっています。したがって余白を作るには、キャンバス内のどこにベクターを置くかの時、左端にぴったり合わせるのではなく、ある程度スペースを空けてやる必要があります。
このように。
そして、字の左右に同じだけ余白を付けたいなら、SVGに追記する時、ここで空けたスペースの幅×2の値をその文字が占める幅に足した上で「horiz-adv-x=”xxx”」のxxxに入力します。
例えばこの「1」は幅77pxであり、左側に自分自身と同じくらいのスペースを空けたので、余白を含めた字幅は77+(77*2)=231pxです。よって、「horiz-adv-x=”231″」を入力します。
これで↓のような感じの指定になります。
計算を間違えて231より大きい値を入力すると、その分右側の余白が大きくなってしまいます。また当然、字によって違う余白を付けてしまうとチグハグになるので、ガイド機能などを使って左端の位置を揃える必要があります。
そうしてSVGを作り直して再度変換すれば、
このように、プロポーショナルかつ余白の付いたフォントになります。
今回は1だけなので楽ですが、全部の文字の左右に余白を付けようとすると結構大変です。ひらがな50音とか、余白+本体サイズの手計算だけでも大変なので、エクセルで計算して一個ずつ手打ちしたりします。こういうのはシェアウェアならたぶん一発でしょう。
3.その他
Inkscapeはメモリを食います。SVG保存(プレーンSVGでない方)しておけば落ちても概ね再開できるようですが、たまによく分かりません。僕の環境だと立ち上がりも時間がかかります。
「字幅指定の原点がキャンバスの左端」というのは、このやり方だと結果的にそうなるだけで厳密には恐らく正しくないです。厳密にはhoriz-adv-xは字幅ではなくて「次の字の開始点」を決めているらしい。なので、字が占めている幅より小さい値を入れても字が削れたりはせず、次の字がめり込んできて重なる感じになる。
あとAdobeのソフトは、テキスト入力中にそのフォントに含まれていない字が出てくると、そのたびにデフォルトフォントに切り替わります。このため、ひらがなしか入っていないフォントで文字を打つと、ローマ字入力の途中に出てくるアルファベットに反応してデフォルトフォントになってしまう。解決策としては全角アルファベットに適当な文字を割り当てておくとよいです。割り当てた後にSVGを編集して、ベクターの情報をg=”” にしておくと空白にできます。missing-glyphという設定もあるはずなんだけど、どうも上手くいかないので…。
今回用意した数字画像は、波間のかけひきさんより購入させていただいた6面ダイスフォントから抜き出したものです。元のフォントには32までの数字表記が含まれていますが、それより大きい目をゲームに使いたいのと処理を簡単にしたいため。規約で許可して下さっていますが、一般に、フォントを元に作成したフォントをゲームに同梱することは規約に沿わない場合があるので確認しましょう。
Inkscapeでフォントを作る方法でした。
スポンサーリンク