InkscapeのSVGフォントのプレビューがなぜか小さくなる
3年越しでInkscapeを使って自作フォントを作るやり方の補足。

久しぶりにInkscapeで自作フォントを作ろうとしたら嵌まった。
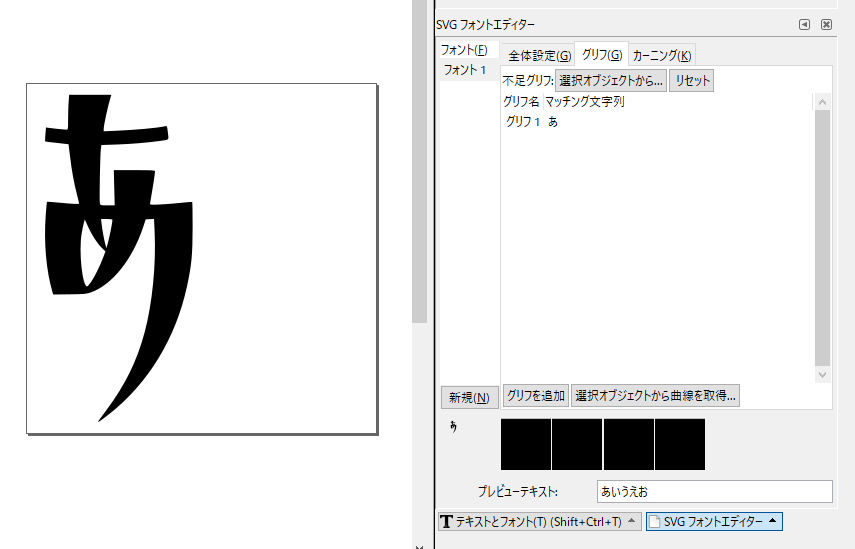
画像をパス化して「選択オブジェクトから曲線を取得」でグリフに紐づけた時、なぜかプレビューテキストが非常に小さく表示される。(黒い四角が普通の文字サイズ。それに対して読み込んだ「あ」は非常に小さい)
プレビューが小さいだけではなく、実際に小さいデータが取得されてしまっており、フォント化しても小さいままになる。使う時にフォントサイズを大きくすればいいかな?と一瞬思ったが、なぜかパスが崩れてしまっており、使用不可能。

ページサイズは1000pxに設定してあるのに…。しかもこの時、曲線の取得はページ上の位置が基準になるはずなのに、ページとは大きくずれた場所で取得されている(ように見える)。ページの中心に置いたものがプレビューでは中心に来ない。
ググると同じ嵌まり方をしている質問が見つかるのだが、回答は「ページサイズ合ってます?ページの真ん中で取得してます?」というようなもので、解決に繋がらない。
結論から言えば、この問題は「プロパティの拡大縮小設定が1(原寸)になっていない」せいで起こっているものだった。

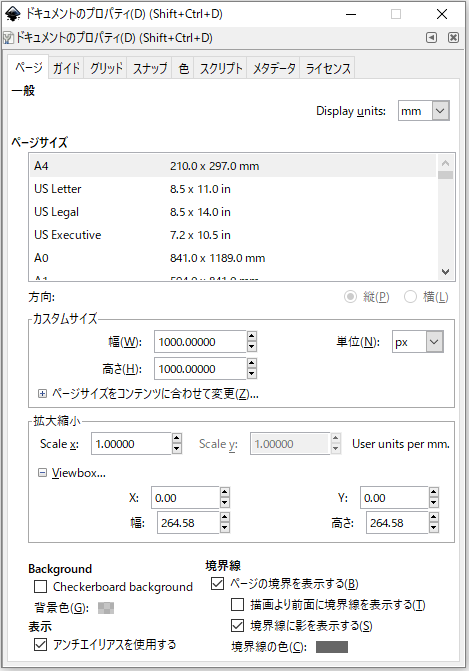
拡大縮小?いや、1になってるけど?と思いきや、これは右上のDisplay unitsが「mm」の設定になっているせいであり、

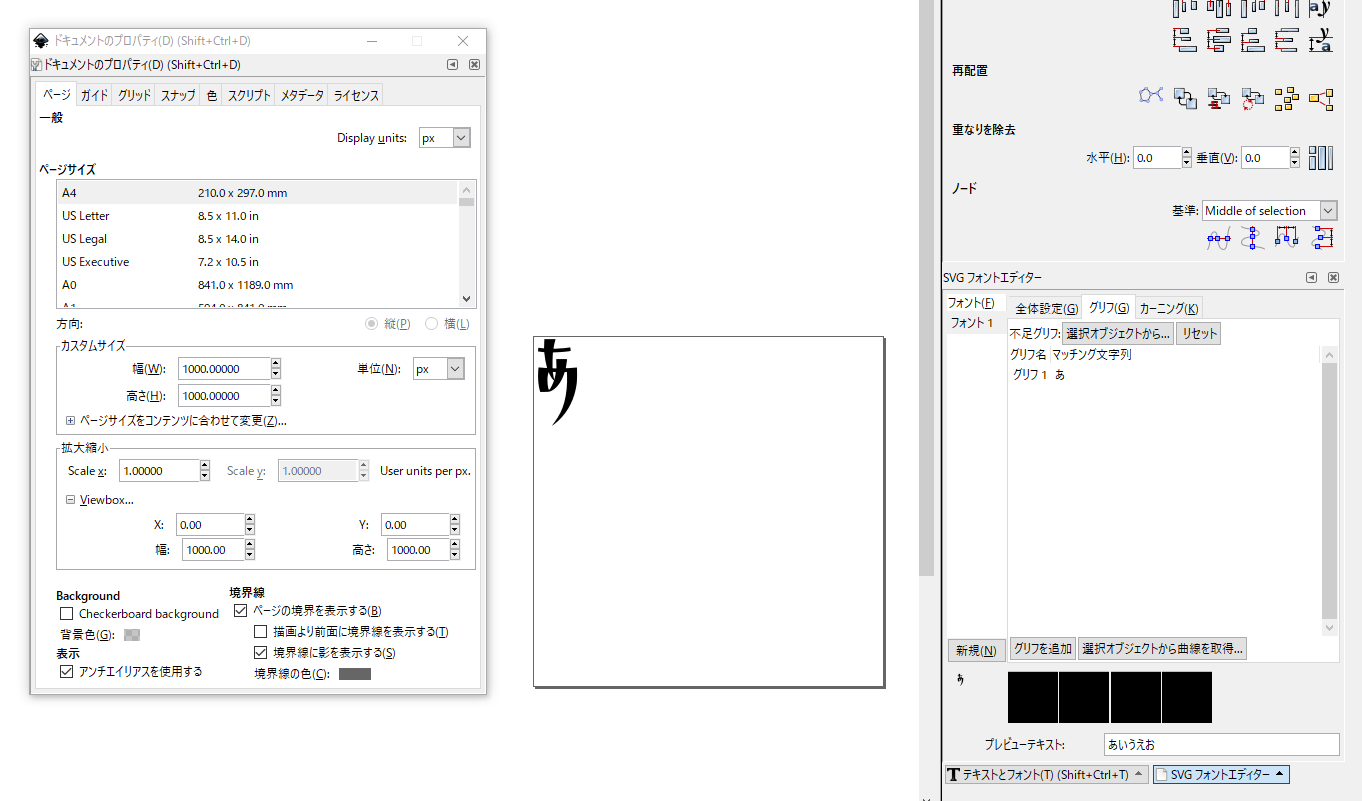
Display unitsをページサイズと同じ「px」に揃えてやると、Scaleが実は0.26に設定されていたことが判明する。
Scaleを1.0に設定し直して、実際の大きさと表示サイズを同じにしてやると……

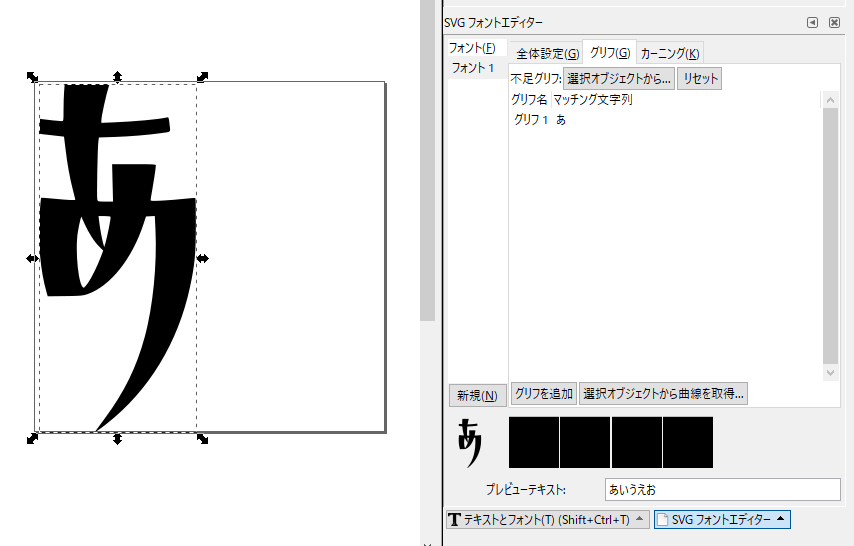
本来の大きさで表示されるようになる。これだ、テキストプレビューに出てたのはこのサイズ!面積でいって1/16という小ささになってしまっていたわけだ。取得位置がずれていたのもこれのせい。拡大縮小ではオブジェクトの表示サイズだけが変わって、ページのワクは大きさが変わらない仕様なわけだ。
たぶん何かの拍子にScaleを触ってしまって「Scale?1でいいんだよな?」と1にしたら、Display unitsがmmになってて0.26が入ったのだろう。
ということで、嵌まりを避けるには、作業に入る前にドキュメントのプロパティを正しく設定しておくことが必要。

ページサイズをpxで設定するなら、
①右上のDisplay unitsがpxになっているか確認
②カスタイムサイズの単位がpxになっているか確認
③Scaleが1になっているか確認
これでOK。

この状態で作業すれば、意図した大きさでプレビューされる。
スポンサーリンク
こちらの解決方法、大変参考になりました。
幸いです。一度嵌まるとなかなか分かりづらいところです…。
私もここを拝見してやっと解決しました。
これをきちんと説明している解説サイト、ないですよね。
貴殿のこの記事が優勝だと思いました!笑
ありがとうございました。
よかったです。多分ですが、Inkscapeで作る方法は単機能フリーウェアと多機能シェアウェアの中間くらいの立ち位置にあって、人があまりいないのでしょう。